Text-Based Choose your Own Adventure, turned Visual Novel.
I started work on Purpose as a way to stay sane while working as a Nurse during the COVID Pandemic in October of 2021. My original goal was to create a text-based choose-your-own-adventure style game, based both thematically and conceptually on Telltale's (TT) The Walking Dead (TWD).
TT's TWD is one of my favorite games due to its story, and the way you make choices that change the outcome of the story, so no two playthroughs are the same. It reminded me of the text adventure games I played as a child, and so I set out to create my own.
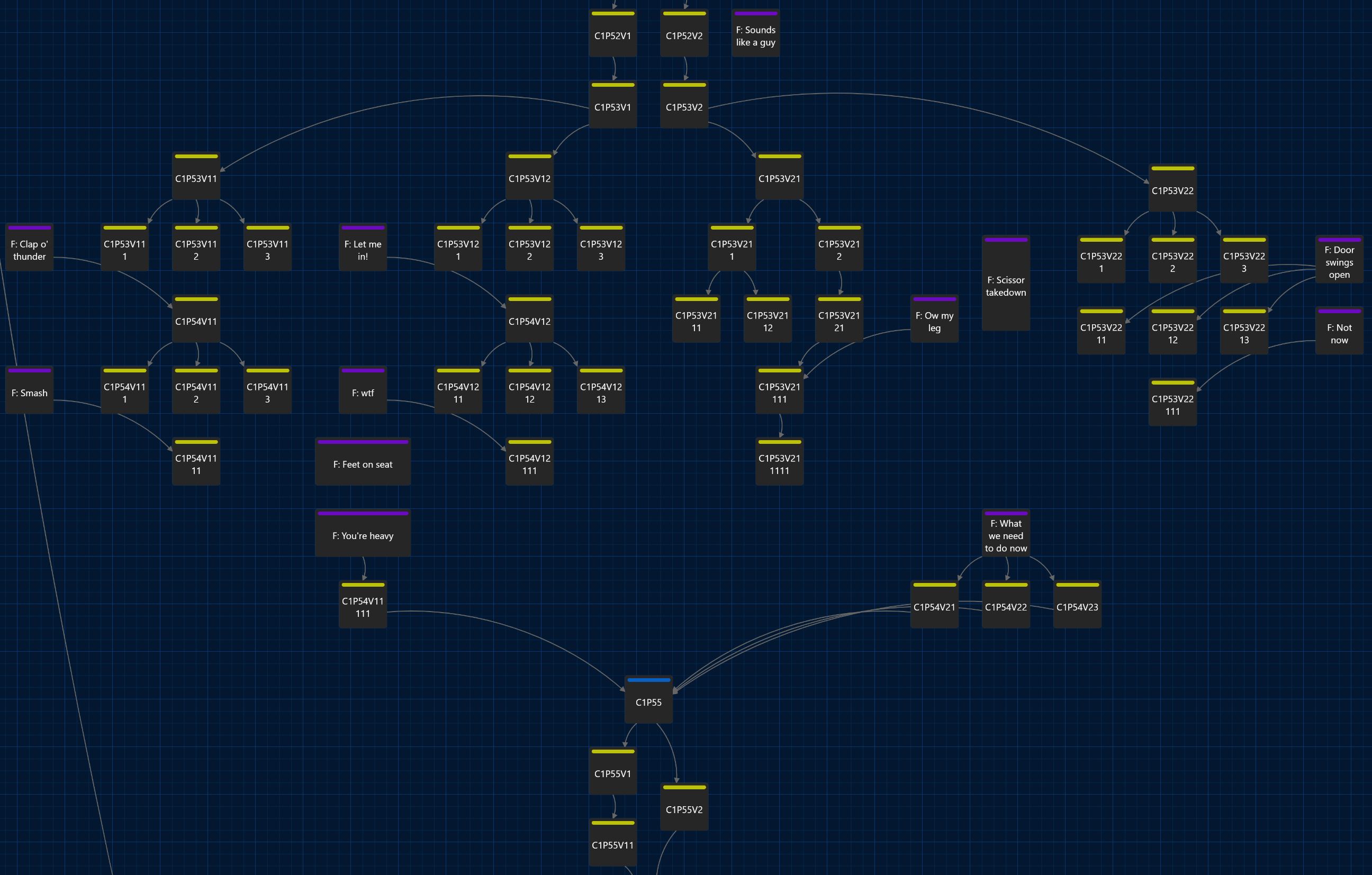
I considered a handful of game engines, but settled on Twine 2 for two major reasons. Firstly, I liked its visual approach to laying out the story. I (correctly) suspected that due to my branching choices, the story would get complex, and as such having a visual aid to help keep my on track was going to be important.

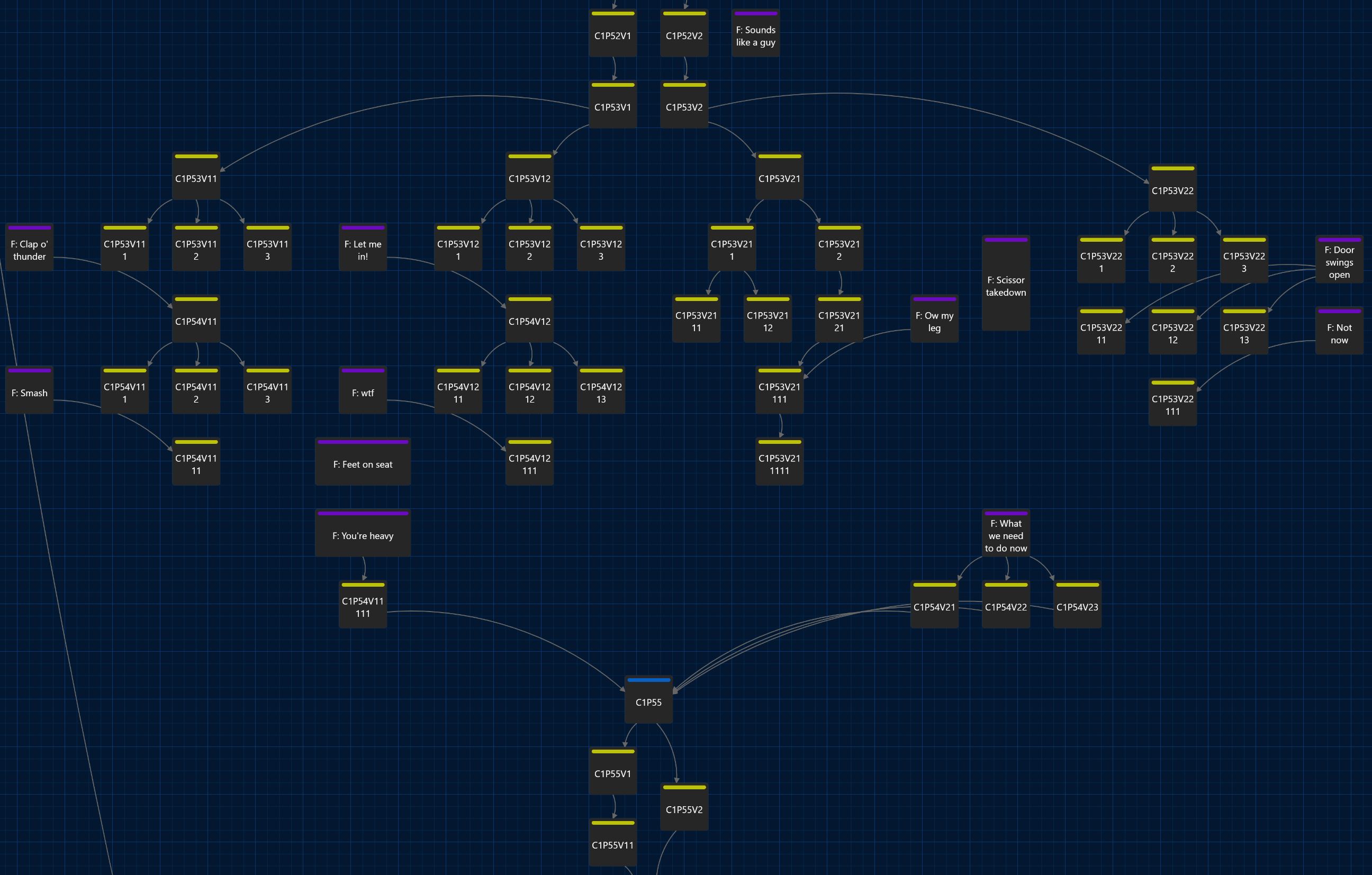
Example of the benefit of being able to see branching story paths.
Secondly, while doing my research I came across a "story format" (like an extension) for Twine called Snowman 2, which appealed to me right away, as it allowed for JavaScript to be written directly into the "passages" (like pages). The alterative was to use macros built into Twine, but since I was confident in JavaScript already, this seemed like a better option. By December of 2021 I had finished Version 1.0; it wasn't pretty, but it wasn't aiming to be. I spent the next few months fixing issues and making small improvements.

Screenshot from Version 1 of Purpose's Main Menu.
|

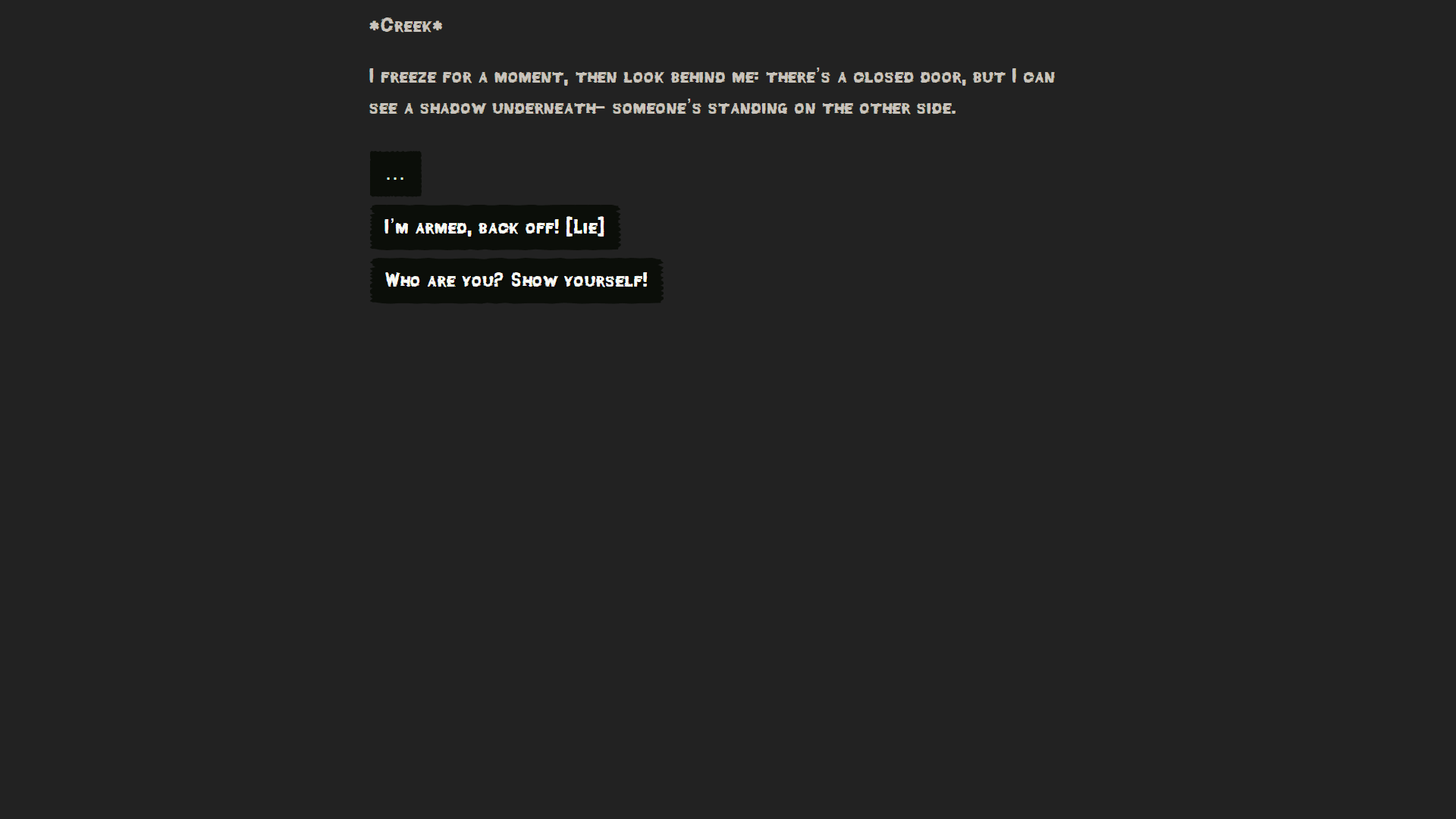
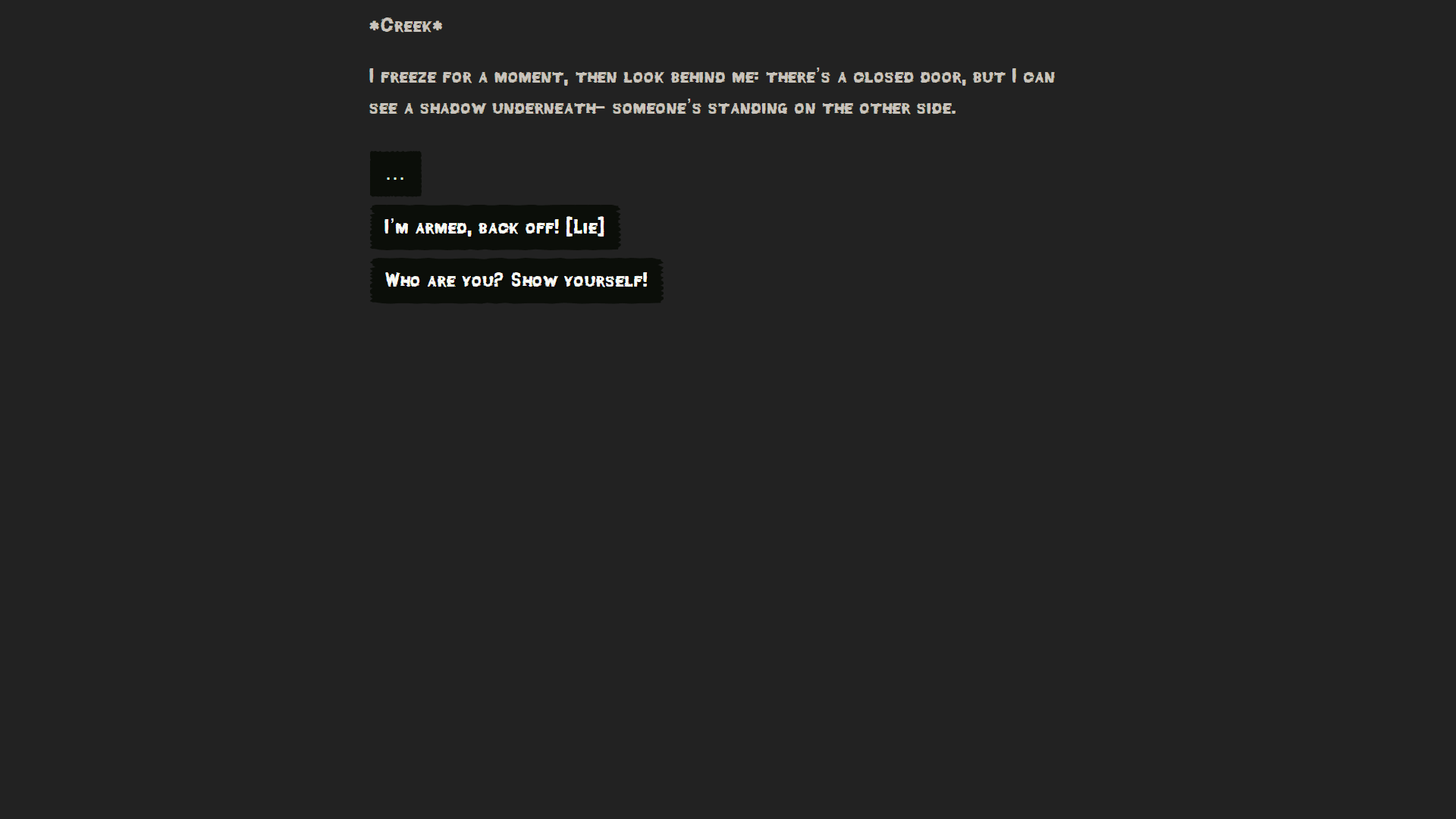
Screenshot from Version 1 of Purpose's gameplay.
|
A year later in October of 2022, I teamed up with a talented artist called DesDarkDesigns (a.k.a. despoinanyx), and together we worked towards converting the text-only game, into a Visual Novel. Rather then change game engines, given the game was already "complete" inside Twine, I instead opted to utilize Twine's native JavaScript and CSS loading, to implement a custom templating system, that displayed a uniform UI on the screen for every page. I made two configurations, one with two characters on each side, designed for dialog, and a one with a single character and space for an image, designed for showing a location or items next to a character.
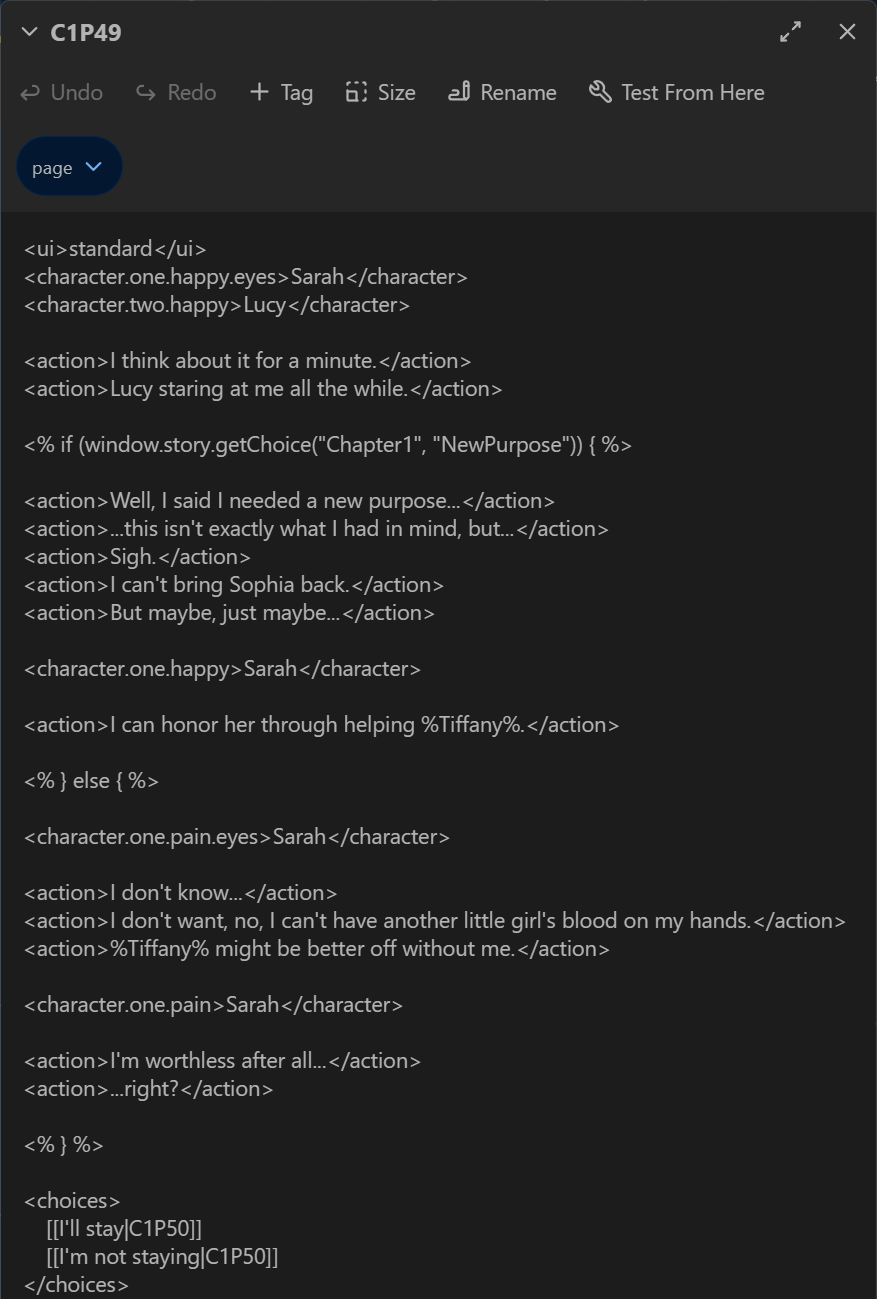
Using the system, I added new HTML tags such as speech, sound, action, etc., to draw content on the screen in a specific predetermined way. For example, speech would highlight the image of the character currently speaking.

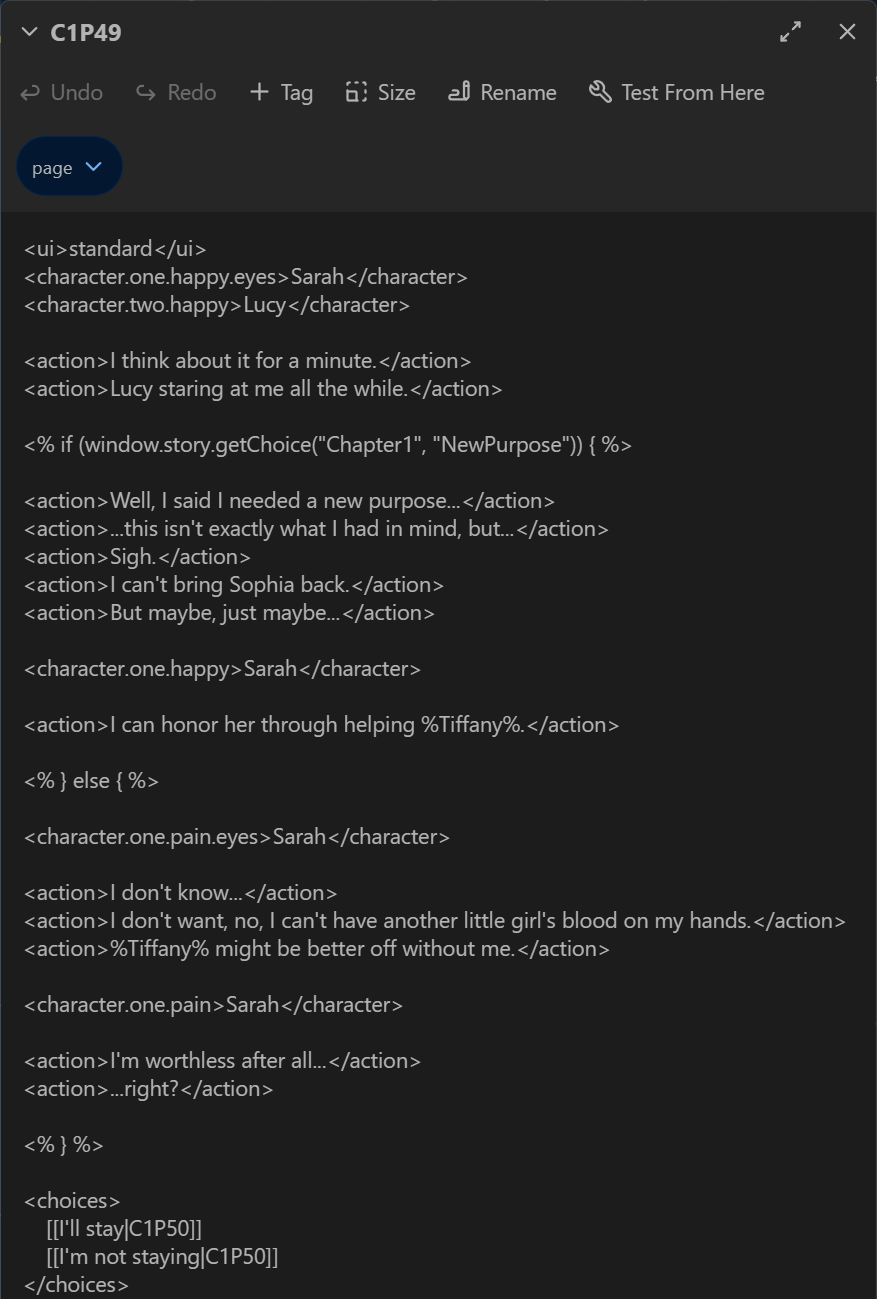
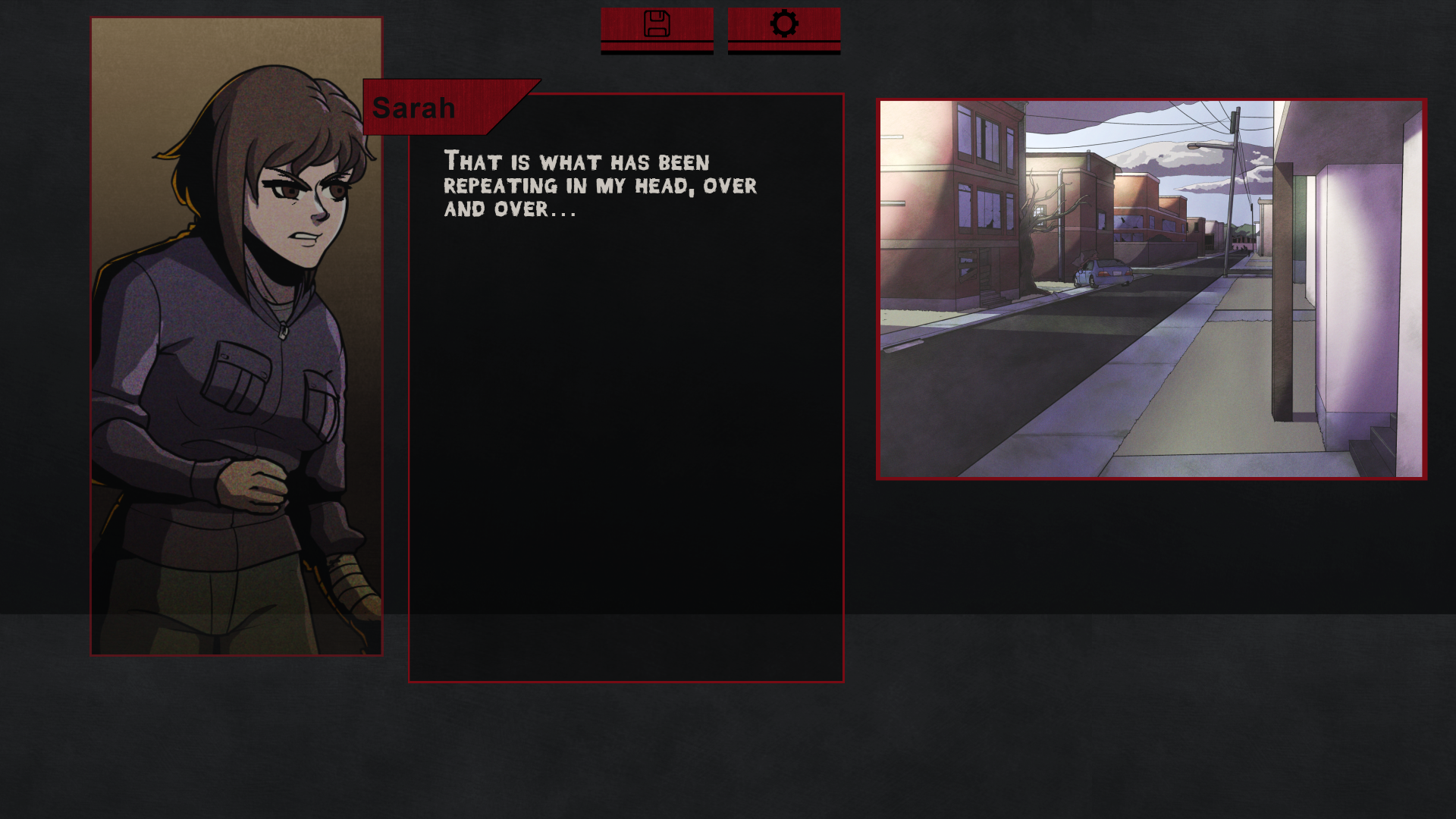
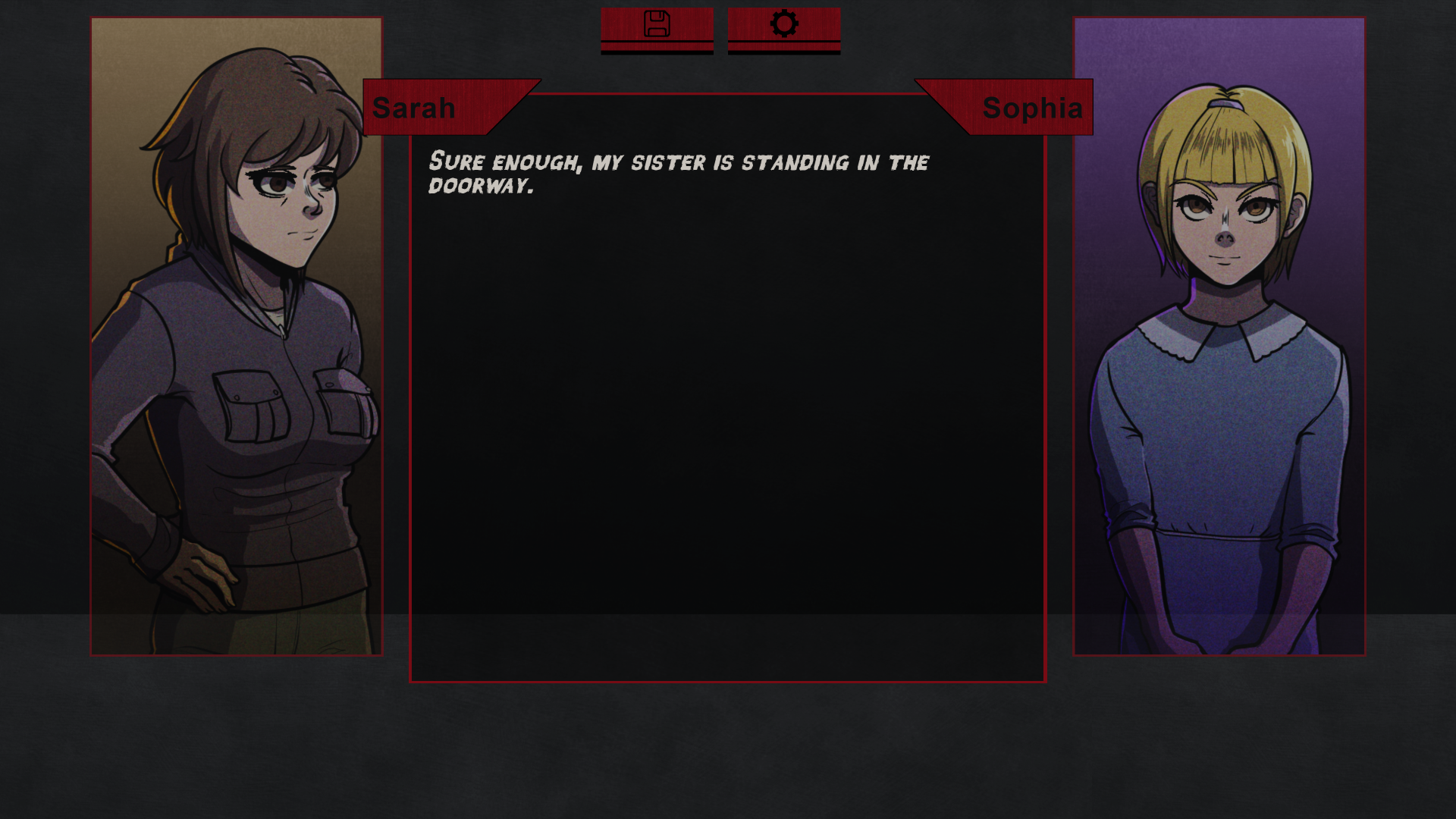
Example of a passage from the game.
While despoinanyx worked hard on bringing the characters and scenes from the game to life, I painstakingly converted all 300+ passages to make use of the new system. By May of 2023, all the existing passages had been converted. Around the same time however, my job situation changed and work was paused indefinitely. All the artwork that was completed is now on display on itch.io.
I plan to continue development at some point in the future.

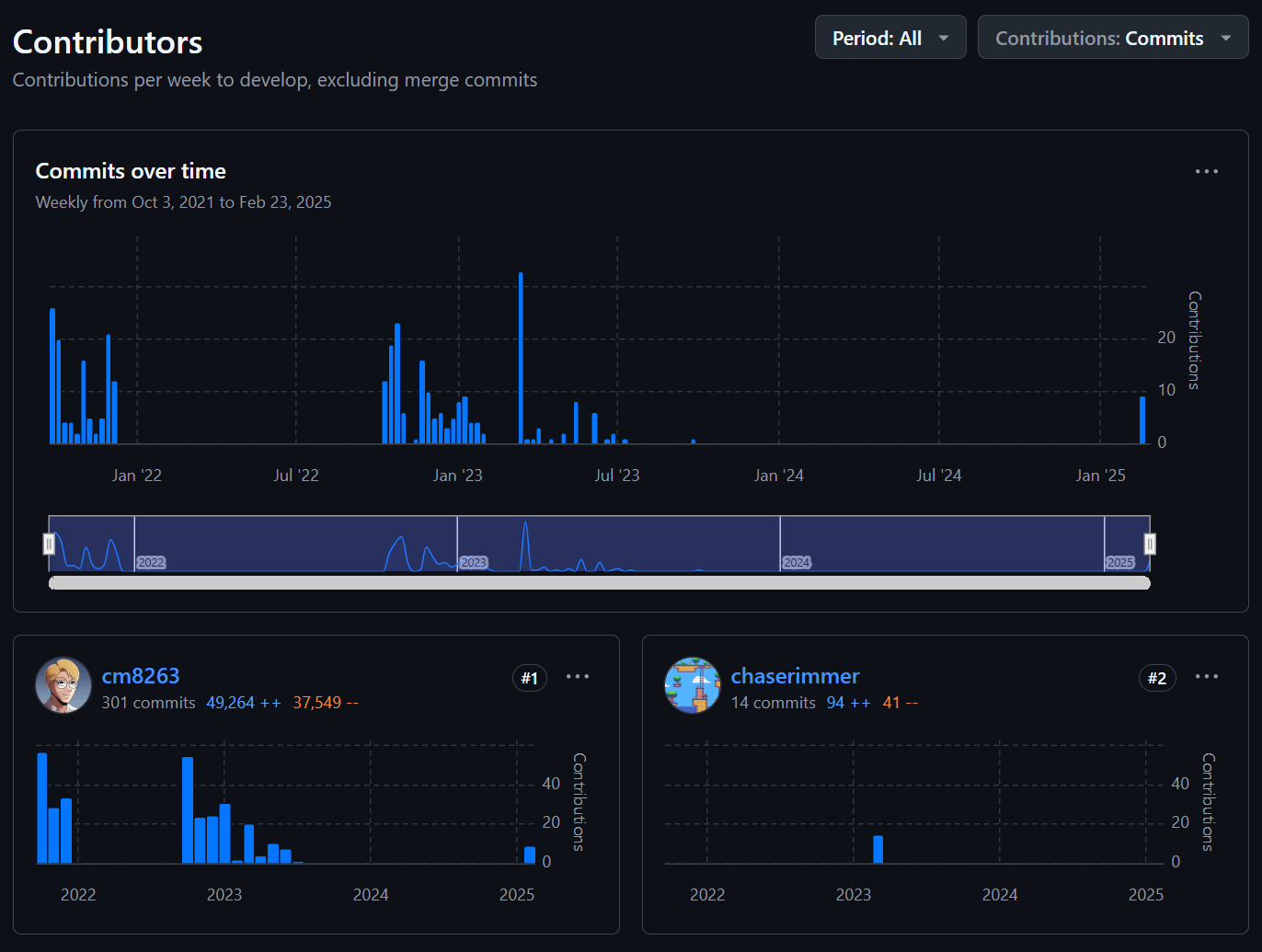
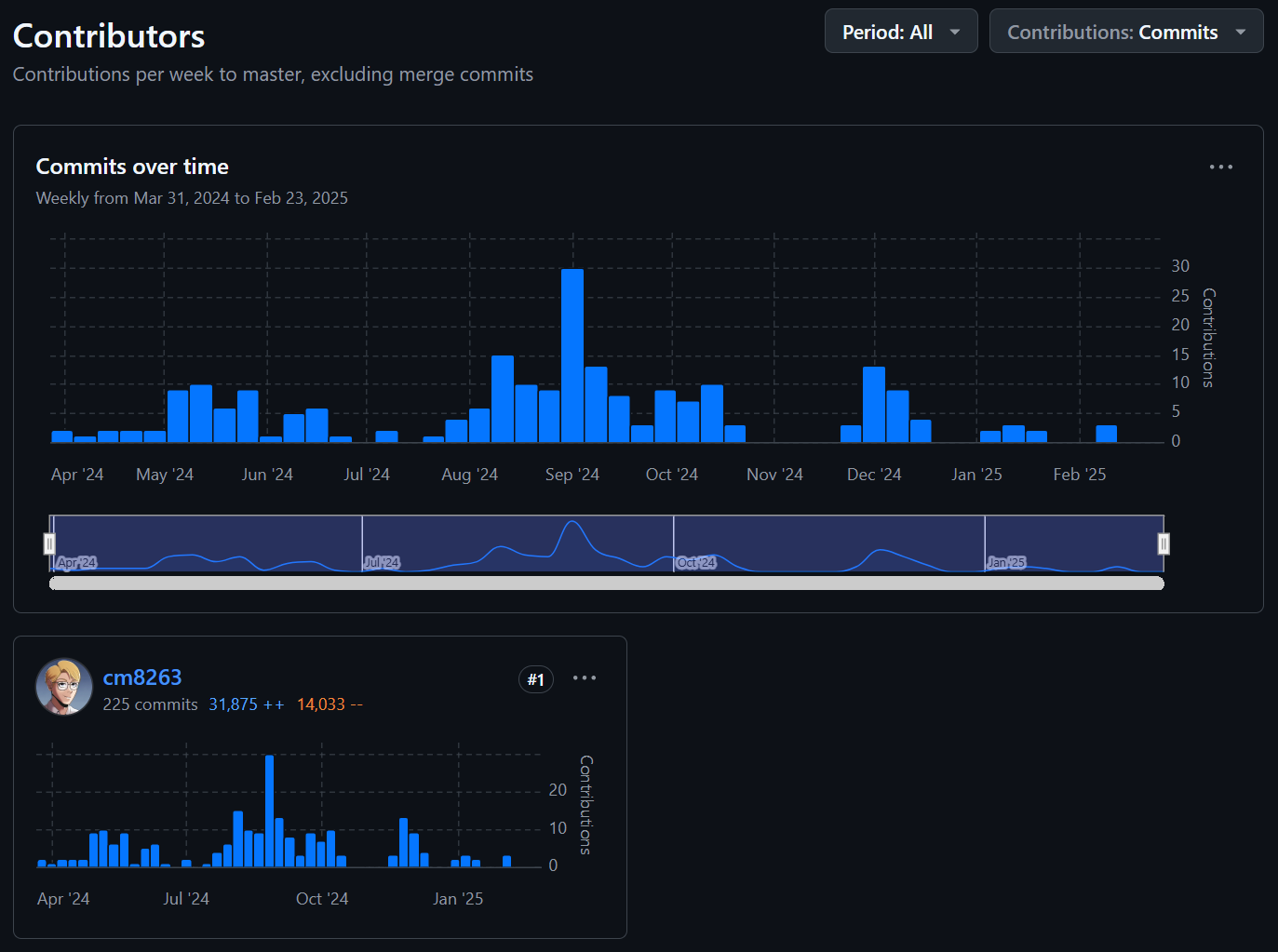
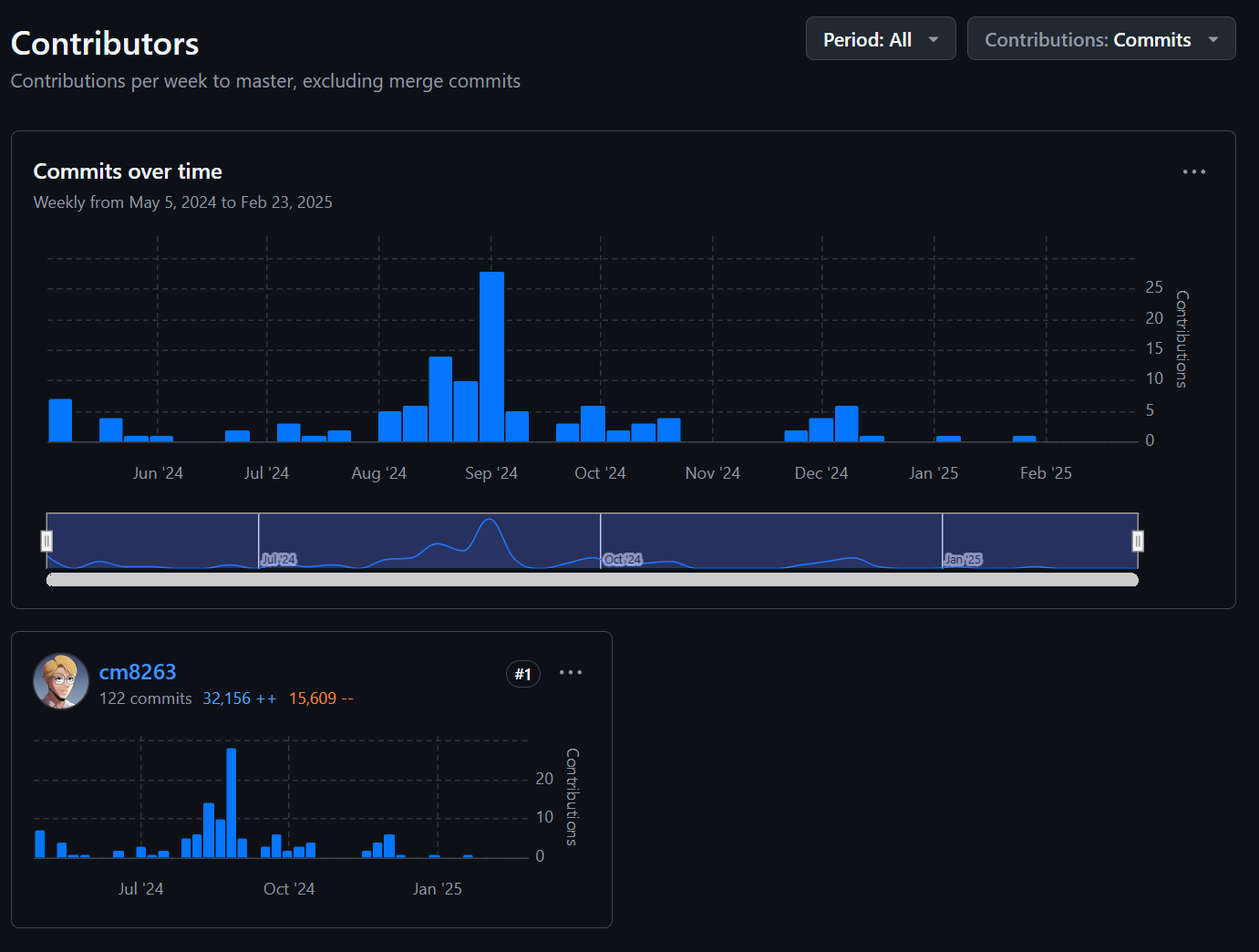
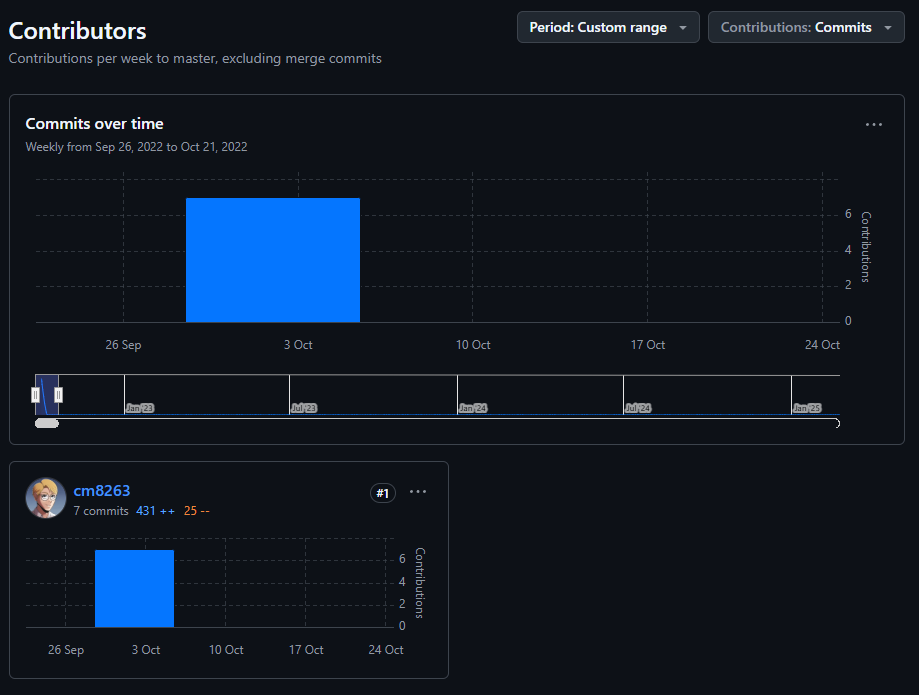
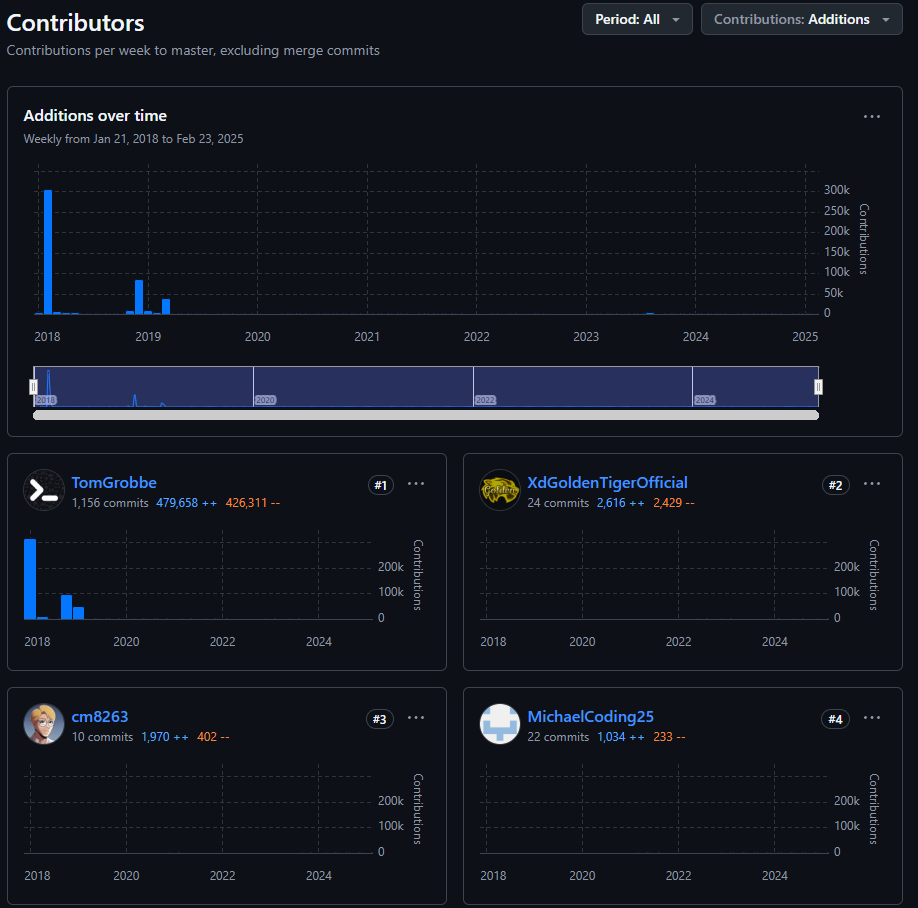
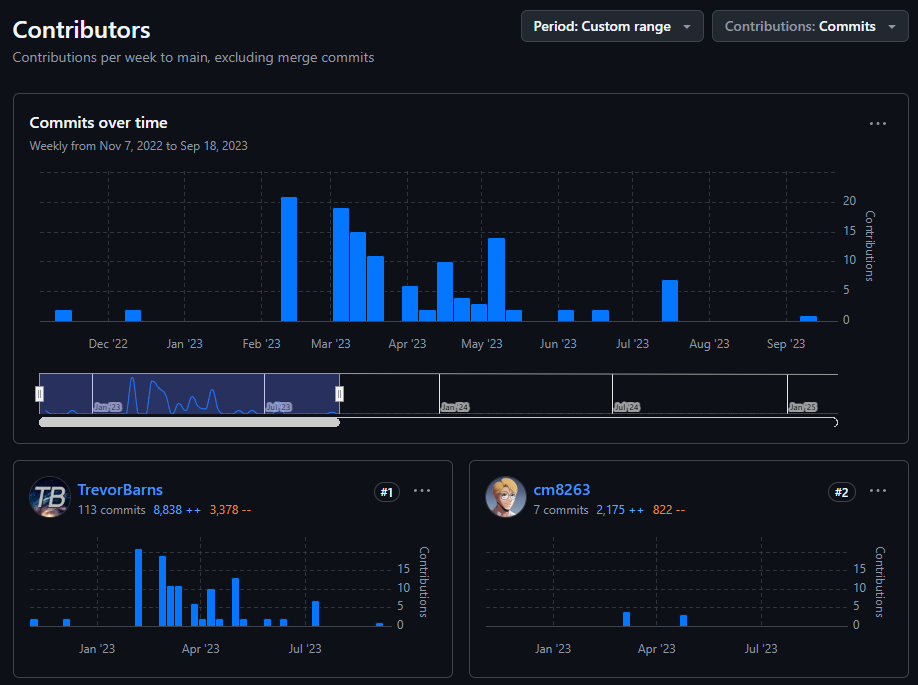
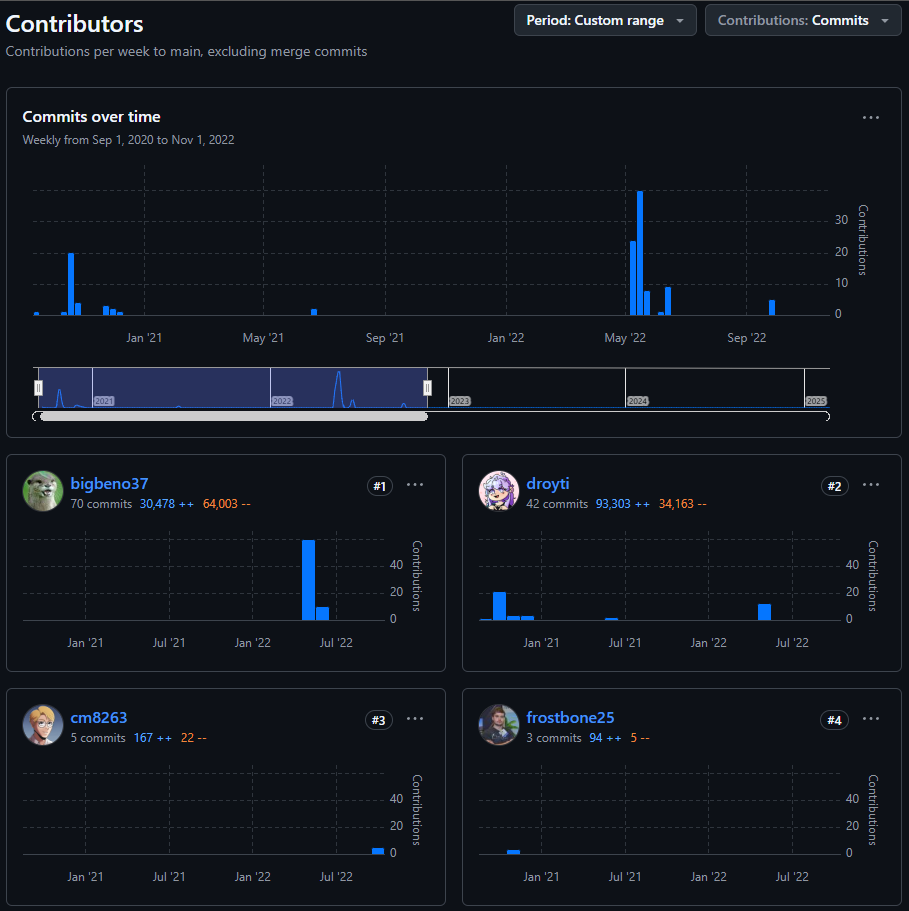
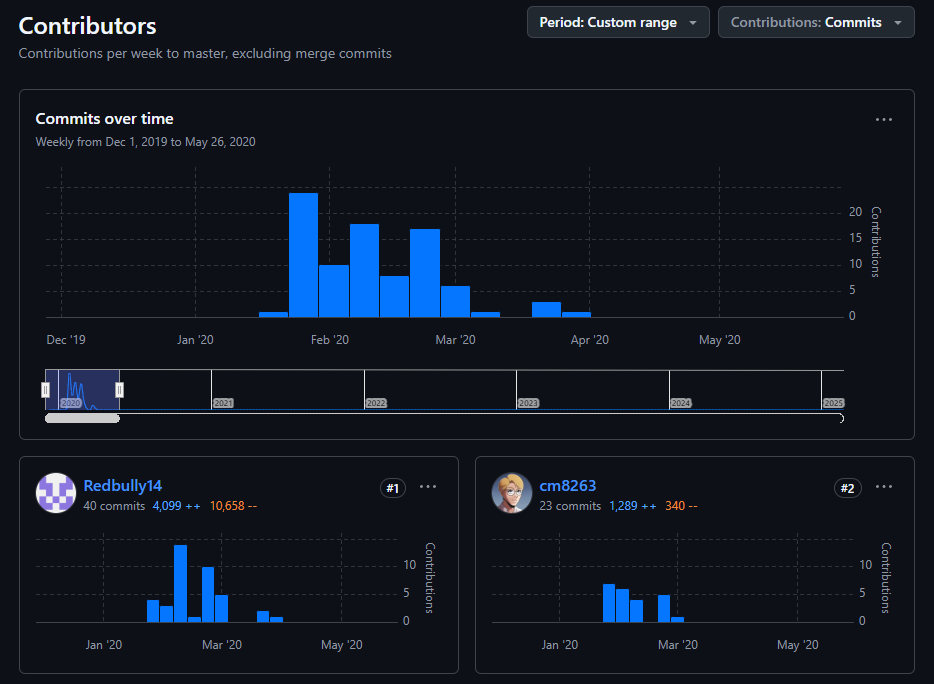
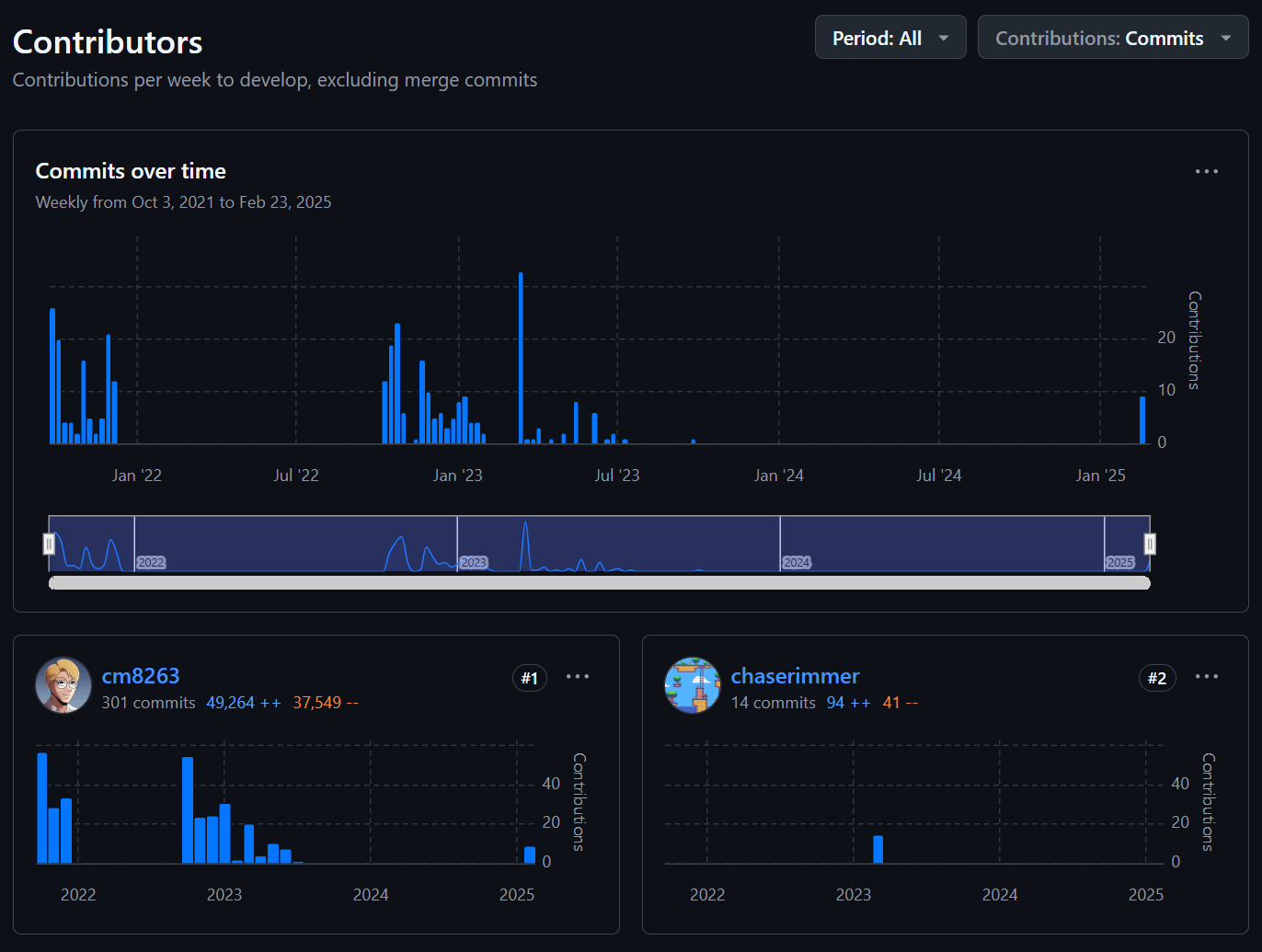
Contribution details.